こんにちは!
今回は「CSSのline-clampを使って行数を制御する方法」についてお伝えしたいと思います。
簡単なCSSの書き方と注意点について共有します。
CSS「line-clamp」の書き方
必要なCSSは以下の4つです。
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
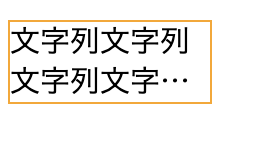
例として、以下の画像のように文字列を2行で表示したいと思います。

HTML
<p class="line-clamp">
文字列文字列文字列文字列文字列
文字列
</p>
CSS
.line-clamp {
border: 1px solid orange;
width: 100px;
font-size: 15px;
line-height: 20px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}-webkit-line-clamp: 2の2が行数を指してます。
3行で表示したい場合は、3に変更すれば大丈夫です。
line-height 、font-size は設定しなくても大丈夫なんですが、親コンポーネントのCSSの設定によっては、省略されるはずの文章が一部見えてしまうことがあるので、設定しました。
また、HTMLメールの場合、アプリ版のGmailなど一部クライアントで効かないことがあるので、ご注意くださいませ。
以上、お疲れさまでした〜🍵