こんにちは!
今回はJavaScriptのposition: fixed とz-index における不具合の解消方法についてお伝えしていきたいと思います。
なぜかヘッダーが消えてしまって、デザイン崩れが起きる..
以下の3層構造になるようにz-indexを使用、背面のスクロールを固定するためにposition: fixed を使いましたが、うまくいきません。
1層目:ヘッダー
2層目:オーバーレイ
3層目:メイン画面
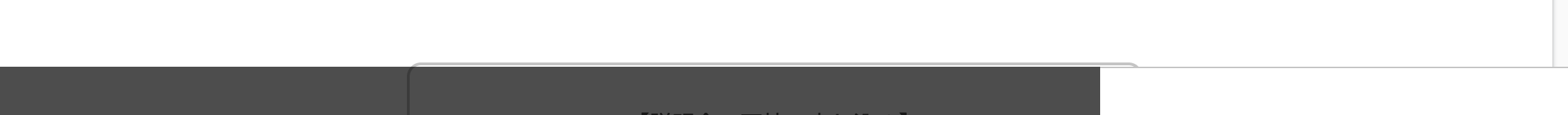
現在の形
分かりづらいかもしれませんが、ヘッダーが隠れてしまっています。
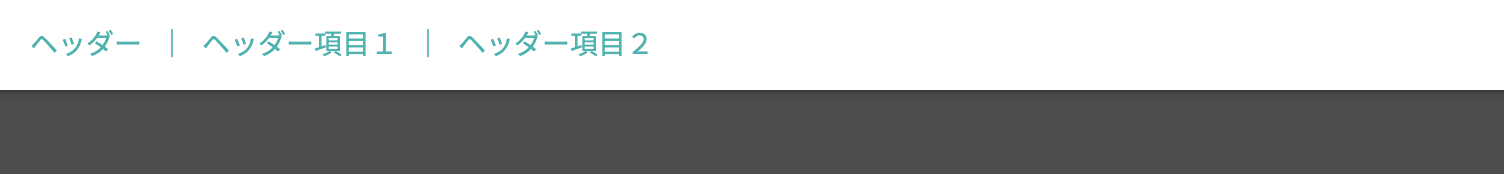
理想形

上層からヘッダー>オーバーレイ(グレー)>メイン画面があります。
対処法
position: fixed; ではなく、overflow: hidden;を使う。
単純にスクロールを成業するだけなら、overflow: hidden;でも問題なさそうです。