こんにちは!
今回はReactに条件文について、お伝えしたいと思います。
この辺りはProgateやReact公式チュートリアルにはあまり触れられていなかった気がします。
間違いなどがあったら、ご指摘いただけると嬉しいです。
まず、結論から
Reactのマークアップに条件文(ifやelse)を埋め込むことはできない
実際のコードを見たほうがイメージしやすいと思いますので、簡単なコードと出力結果を比較していきます。
Contents
マークアップに条件文(ifやelse)を埋め込んだ場合
//App.js
//colorFlagがtrueの場合、文字を赤色にするクラス"fontRed"を付与
class Divider extends React.Component{
render(){
let colorFlag = true;
const text = "hello";
return(
<div className={if(colorFlag){fontRed}}>
<h1>{text}</h1>
</div>
);
}
}
結果・・・

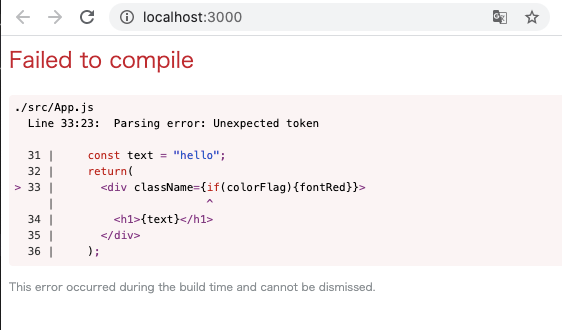
Failed to compileエラーになってしまいました。。。
このようにマークアップにif文を埋め込むことはできません。
解決策として複数の方法があると思いますが、こちらでは3パターン紹介したいと思います。
解決策① 参考演算子を使う
//App.js
class Divider extends React.Component{
render(){
let colorFlag = true;
const text = "hello";
return(
<div className={colorFlag ? 'fontRed' : ''}>
<h1>{text}</h1>
</div>
);
}
}
結果・・・
ちゃんと`fontRed`のクラスが付与されて、文字が赤くなりました!
解決策② 変数に値を代入して属性値として参照する
// 変数を使う
class Divider extends React.Component{
constructor(props){
super(props);
this.state = {color:'red'};
}
getIsColorFlag(){
return this.state.color == 'red' ? 'fontRed' : '';
}
render(){
const text = "hello";
// 関数呼び出し、代入
let fontRed = this.getIsColorFlag();
return(
<div className={fontRed}>
<h1>{text}</h1>
</div>
);
}
}
結果・・・
解決策①と同様の結果となりました。
解決策③ 条件文を別の関数として切り出す
//関数呼び出しを使う
class Divider extends React.Component{
constructor(props){
super(props);
this.state = {color:'red'};
}
getIsColorFlag(){
return this.state.color == 'red' ? 'fontRed' : '';
}
render(){
const text = "hello";
return(
<div className={this.getIsColorFlag()}>
<h1>{text}</h1>
</div>
);
}
}
結果・・・
他と同様の結果になりました。
まとめ
いかがだったでしょうか。
お伝えした内容は
マークアップに条件文(ifやelse)を埋め込むとエラーになってしまう
-> 書き方を工夫すれば同様のことができそう
でした。
最後まで読んでいただき、ありがとうございました。