こんにちは!
今回は「スプレッドシート・GASとChat GPT APIを使ってリストアップした企業の情報を取得する」方法についてお伝えできればと思います。
今回ご紹介する方法を試す前に、スプレッドシート上でChat GPTを使うだけであればGPT for Sheetsを使うことで簡単に利用できます。
以下の記事がとても参考になりました。
https://dekiru.net/article/23955/
また、注意点としてChat GPT APIは有料です。(無料枠あり)
なぜ今回APIを使うかといいますと、質問文の生成やmaxTokenなどのパラメータの調整するに便利だったからです。
Contents
GASとChat GPT APIを使ってリストアップした企業の情報を取得する手順
具体例を用いて、順番に説明します。
抽象化が大変だったので、必要に応じて適宜修正いただければと思います。
Chat GPT APIキーの発行
細かい手順は以下の記事が参考になりました。
スプレッドシートを生成
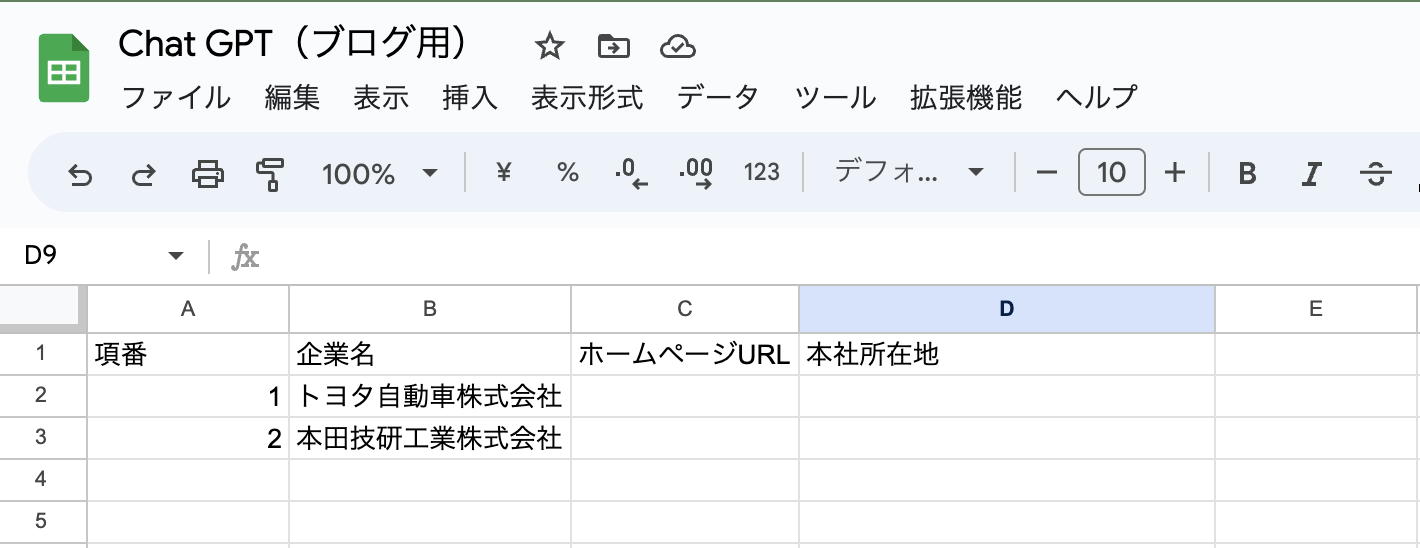
スプレッドシートで表を作成します。
例として、以下のように作ってください。

スプレッドシートからGASを開く
スプレッドシートのメニューバーから「拡張機能>App Script」の順に選択します。
すると、別タブでGASが開かれれると思います。
GASのファイルを修正する
GASのエディタを開いたら、以下のコードを貼り付けてください。
2ファイル作成します。
サンプルコード_1
// コード1
const setCompanyData = () => {
/* 使用する一覧表の範囲を決める */
// アクティブなGoogleスプレッドシートのssファイルを定数に格納(拡張機能の展開元のssファイルが、アクティブssという扱いになる)
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 一覧表のシート(メインのシート)を取得
const sheet = spreadsheet.getSheetByName('企業一覧');
// GASの一回の最大処理時間が5分程度のため、1回の処理ではシートへの出力が完了しないため、前回処理が終わったところから再開する
const firstValue = sheet.getRange(2, 3).getValue(); // シート上の2行目・3列目の値を取得
const startRow = firstValue !== '' ?
sheet.getRange(1, 3).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow() : // 3列目の最終行を取得し、開始位置に設定
2; // (2, 3)の値が空の場合は2行目を開始位置に設定
const lastRow = sheet.getLastRow(); // 入力のある最終行を取得
const startColumn = 3;
const lastColumn = sheet.getLastColumn(); // 入力のある最終列を取得
// ”会社名”に続く質問文(列数に対応させる)
const questionArr = [
{
maxToken: 15,
question: 'のホームページURLを教えて。URLのみ。'
},
{
maxToken: 20,
question: 'の本社所在地を教えて。市区町村のみ。'
},
]
// B行を取得
const companyNameArr = sheet.getRange(startRow, 2, lastRow - startRow + 1, 1).getValues();
for (let i = 0; i < companyNameArr.length; i++) {
const companyName = companyNameArr[i][0];
for (let j=startColumn; j < lastColumn + 1; j++) { //全項目をループして調べるときはこちらのコメントアウトを外す
const targetValue = sheet.getRange(startRow + i, j).getValue();
if (targetValue) continue; // 入力済みの場合飛ばす
const question = companyName + questionArr[j-startColumn].question;
const maxToken = questionArr[j-startColumn].maxToken;
const resurtGPT = requestChatGPT(question, maxToken); // ChatGPTの結果を受取る
console.log(question, resurtGPT)
// セルに値を書き込む
sheet.getRange(startRow + i, j).setValue(resurtGPT);
Utilities.sleep(15000); // 集中大量リクエスト却下の仕様に対応して、15秒待機
}
}
return;//処理終了
};
サンプルコード_2
APIキーは上記で取得したものを設定してください。
// コード2
const requestChatGPT = (question, max_token) => {
// const scriptProperties = PropertiesService.getScriptProperties();
// const apiKey = scriptProperties.getProperty('APIKey'); // スクリプトプロパティに設定したOpenAIのAPIキーを取得(より安全)
const apiKey = ""; // APIキーを入りつける
//ChatGPTのAPIのエンドポイント
const API_URL = 'https://api.openai.com/v1/chat/completions';
//ChatGPTに投げるメッセージを定義
const messages = [{'role': 'user', 'content': question}];
//OpenAIのAPIリクエストに必要なヘッダー情報を設定
const headers = {
'Authorization':'Bearer '+ apiKey,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
//ChatGPTモデルやトークン上限、プロンプトをオプションに設定
const options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo', // 使用モデル。もしGPT-4のAPIが出たら、3.5-turbo ではなく恐らく gpt-4の様に書き換える。
'max_tokens' : max_token, // 最大出力トークン数(回答の文字数に影響)
'temperature' : 0.9, // 創造性0〜1
'messages': messages // 質問文
})
};
//OpenAIのChatGPTにAPIリクエストを送り、結果を変数に格納
try {
const result = UrlFetchApp.fetch(API_URL, options);
const response = JSON.parse(result.getContentText()); // JSON文字列をパースし、javascriptで扱えるようにする
return response.choices ? response.choices[0].message.content :'';
} catch (err) {
console.log('error:', err)
}
}
GASを実行する
エディタ上のプルダウンから関数名setCompanyDataを選択し、実行ボタンをクリックしてください。
これでスプレッドシートにChat GPTからの結果を反映することができたと思います。
手動で繰り返し実行するか、トリガーを10分おきに設定することで全て反映することができます。
以上、お疲れさまでした〜🍵