こんにちは!
今回は「React Nativeで画面を縦に固定する方法」についてお伝えしたいと思います。
タイトルには「React Native」と書いておりますが、単純な縦固定であれば、JSのコードはいじる必要はありません。
iOSで画面を縦に固定する
- まずはXcodeでプロジェクトを開きます。
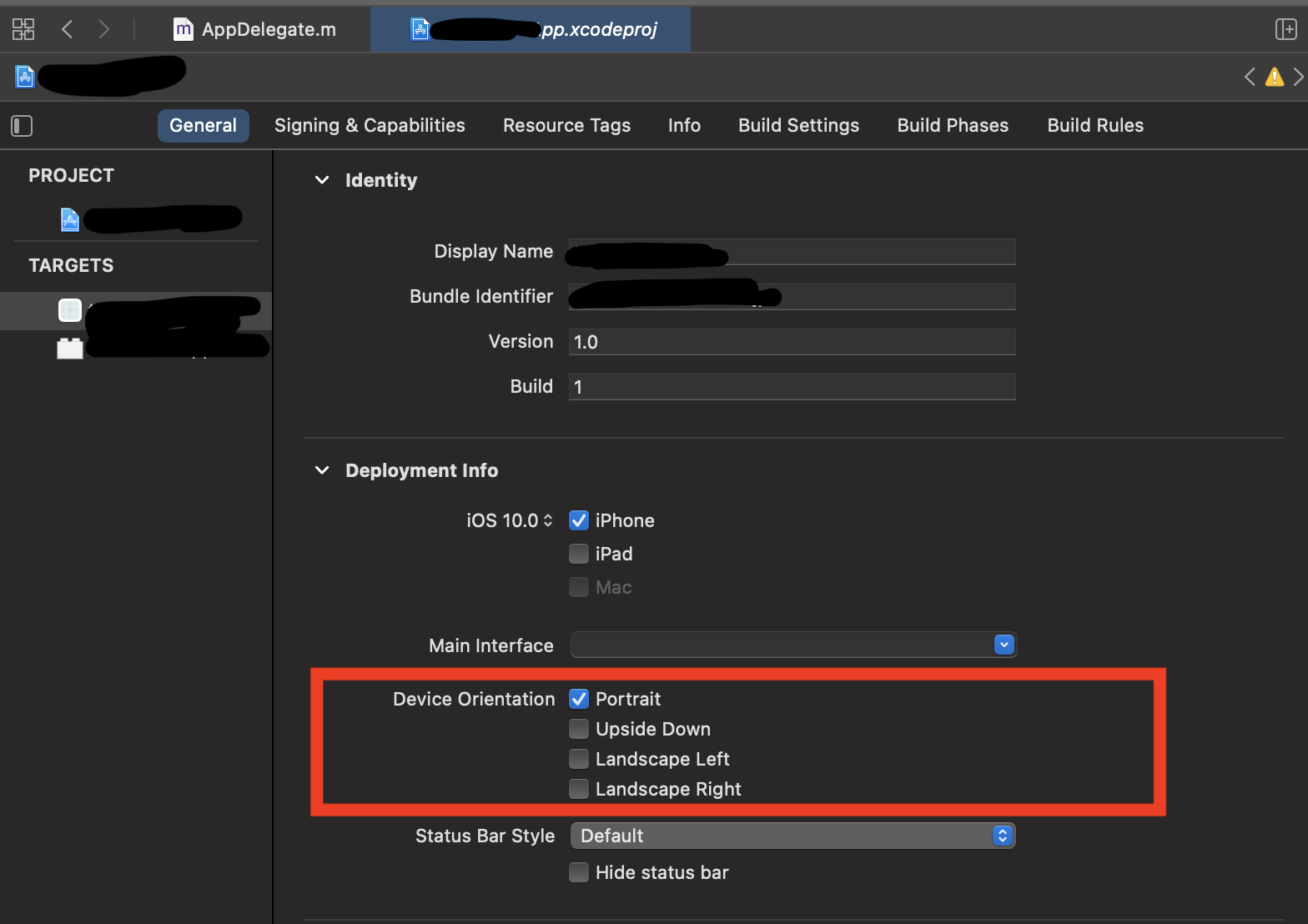
- Generalタブ > Deployment Info の順に選択します。
- 項目「Device Orientation」で「Portrait(縦)」を選択し、他のチェックを外します。(下記スクショ参照)

アプリを再ビルドして確認すると、縦固定になっていると思います。
Androidで画面を縦に固定する
お使いのエディタで以下のファイルを開きます。
android/app/src/main/AndroidManifest.xml
17行目にandroid:screenOrientation=”portrait”を追加します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.samplesapp">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:screenOrientation="portrait"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
こちらもアプリを再ビルドして確認すると、縦固定になっていると思います。
以上、お疲れさまでした〜🍵