こんにちは!
今回はReact NativeでTextInputのメソッドをButton(ボタン)などの別のコンポーネントから呼び出す方法について、お伝えしていきたいと思います。
公式ドキュメントを見ても、実装方法が書かれていなかったので、記事に書くことにしました。
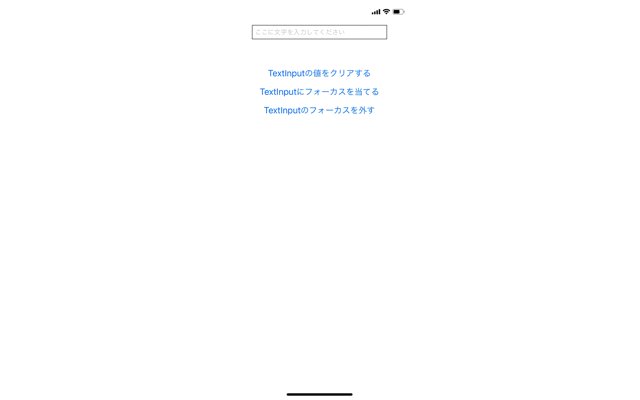
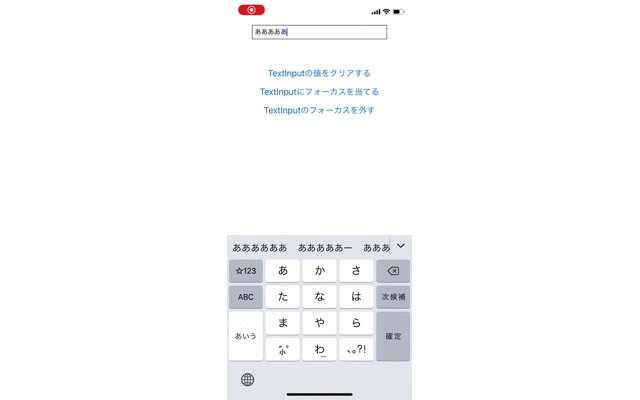
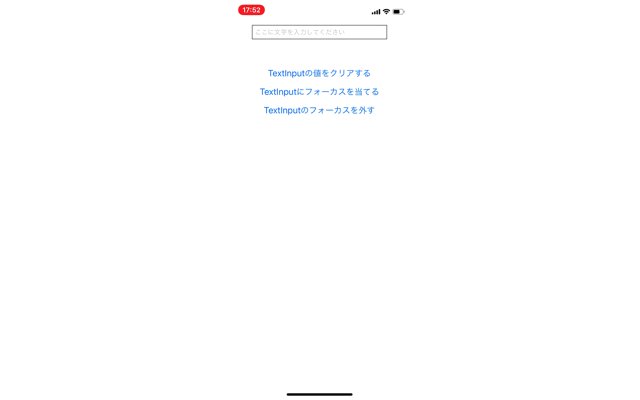
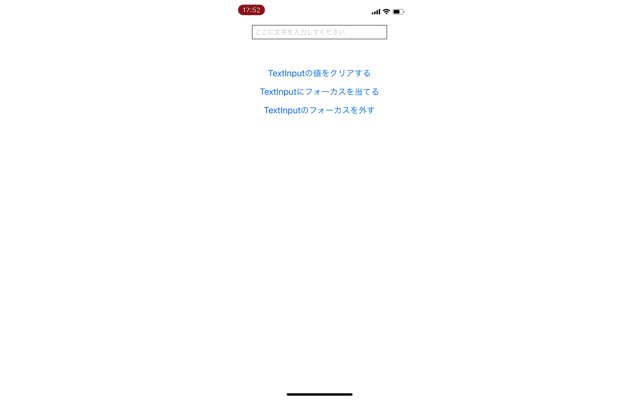
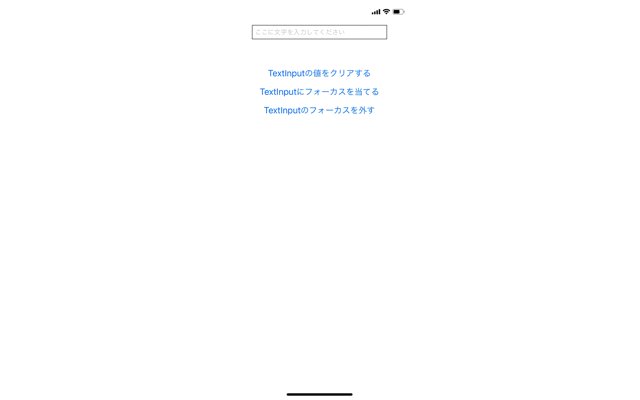
以下のような機能を実装することができます。

Contents
React Nativeの公式ドキュメントによると、TextInputのメソッドは以下の4つ(React Native0.63時点)
TextInputのメソッド
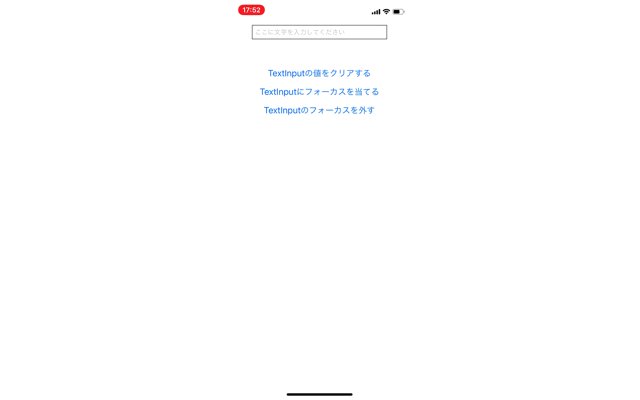
TextInput.clear()・・・入力値をクリアする
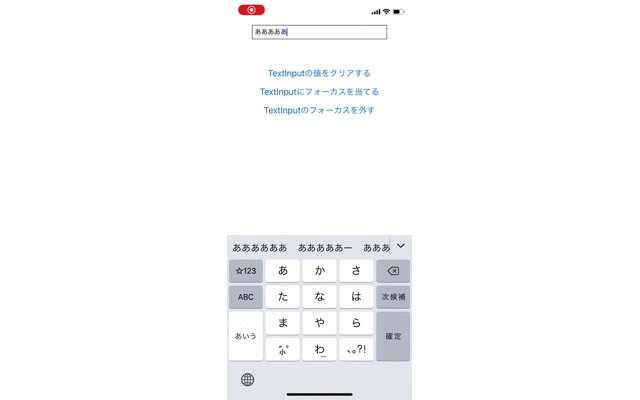
TextInput.focus()・・・フォーカスを当てる
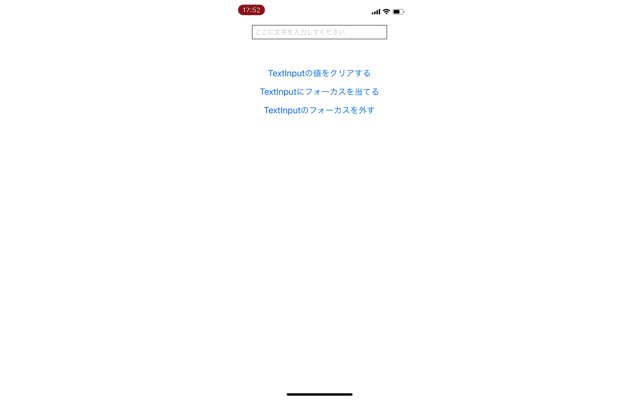
TextInput.blur()・・・フォーカスを外す
TextInput.isFocused()・・・フォーカスが当たっている場合true、当たっていない場合falseを返す
これらのうち、TextInput.clear()、TextInput.focus()、TextInput.blur()を使って説明していきます。
別コンポーネントからTextInputのメソッドを呼び出すにはrefを使う
結論として、inputTextのPropsにrefを追加することで解決できます。
refを使えば、ButtonやTouchableOpacityのonPressメソッドなどで呼び出すことが可能です。
以下で実装していきたいと思います。
(下準備)コンポーネントとTextInputを定義
// サンプルコード
import React, {useState} from 'react';
import {StyleSheet, Button, View, TextInput} from 'react-native';
export default function SampleScreen() {
const [inputMsg, setInputMsg] = useState('');
return (
<View style={styles.container}>
<TextInput
style={styles.inputs}
placeholder='ここに文字を入力してください'
value={inputMsg}
onChangeText={(text) => {
setInputMsg(text);
}}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
inputs: {
margin: 50,
padding: 5,
borderWidth: 1,
},
});
関数コンポーネントでTextInputをレンダリングしています。
入力値はstateで管理しています。
次からがメインの実装です!
refとButtonを追加して、TextInputのメソッドを呼び出す
// サンプルコード
import React, {useState} from 'react';
import {StyleSheet, Button, View, TextInput} from 'react-native';
export default function SampleScreen() {
const [inputMsg, setInputMsg] = useState('');
let textInput; // returnの外で変数を定義
return (
<View style={styles.container}>
{/* textInputに引数の値を格納 */}
<TextInput
ref={(input) => textInput = input}
style={styles.inputs}
placeholder='ここに文字を入力してください'
value={inputMsg}
onChangeText={(text) => {
setInputMsg(text);
}}
/>
<Button
title='TextInputの値をクリアする'
onPress={() => {
textInput.clear(); // textInputのメソッドを呼び出す
// setInputMsg(''); // ↑と一緒
}}
/>
<Button
title='TextInputにフォーカスを当てる'
onPress={() => {
textInput.focus(); // textInputのメソッドを呼び出す
}}
/>
<Button
title='TextInputのフォーカスを外す'
onPress={() => {
textInput.blur(); // textInputのメソッドを呼び出す
}}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
inputs: {
margin: 50,
padding: 5,
borderWidth: 1,
},
});
これで関数コンポーネント内のどこからでもTextInputの値をクリアしたり、カーソルを当てる(外す)ことができました。

まとめ
React NativeでTextInputのメソッドを別のコンポーネントから呼び出すにはRefを使うことで解決できます。
ただ、Reactの公式ドキュメントによると、Refを使うことは推奨されていないため、なるべく使用を控えたほうがよさそうです。