こんにちは!
今回は「スプシ・GASで日付(注文日や問い合わせ日時など)を条件にデータを取得し、何かしらの処理をしたい時の書き方」についてお伝えしたいと思います。
スプシの表から日付を条件に対象データを取得し、処理をしたいケースてあるかと思います。
僕の勤め先やプライベートの依頼でよく要望があります。笑
スプシ・GASで日付を条件にデータを取得し、何かしらの処理をしたい時の書き方
大前提として、スプシ上で条件に使う日付は「日付型」にしておく必要があります。
「日付型」への変更方法は
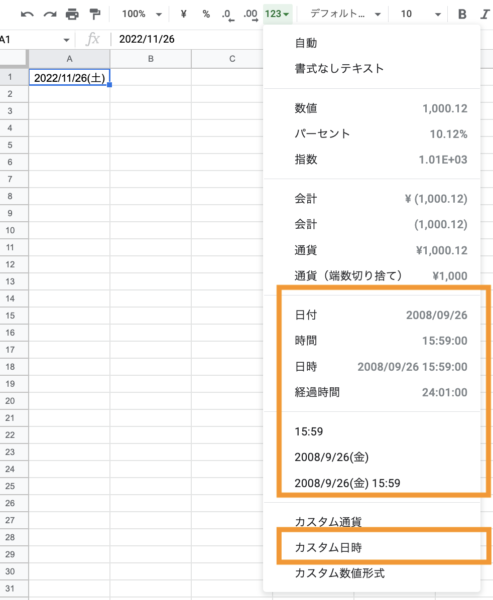
①日付を入力したセル(列)を選択し、メニュー下の123をクリック
②日付や日時などをクリック(添付オレンジ枠)

日付型にすると、GASからセルの値を取得した際、日付型として識別されます。
後はgetValues()と組み合わせることで、指定したい日付のデータに対して処理をすることができます。
以下は「前日の注文データに対して何かしらの処理をする」サンプルコードです。
const getTargetList = () => {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('注文一覧');
// 注文一覧
SHEET_COLUMNS = {
orderDate: 1,
name: 2,
}
const lastRow = sheet.getLastRow(); // 入力のある最終行を取得
const lastColumn = sheet.getLastColumn(); // 入力のある最終列を取得
// 日付情報を取得
const today = new Date();
today.setHours(0, 0, 0, 0);
const yesterday = new Date();
yesterday.setDate(today.getDate() - 1);
yesterday.setHours(0, 0, 0, 0);
// 注文一覧を取得
const allArr = sheet.getRange(1, 1, lastRow, lastColumn).getValues(); // シートの値を取得
const targetArr = [];
for (let i = 0; i < allArr.length; i++) {
const orderDate = allArr[i][SHEET_COLUMNS.orderDate - 1]; // 配列なので◯行目-1
if (typeof orderDate != 'object') {
continue; // 注文日が未入力または不正のため処理をスキップ
}
if (orderDate.getTime() >= yesterday.getTime() && orderDate.getTime() < today.getTime()) {
// 注文日が昨日
const param = {};
param.name = allArr[i][SHEET_COLUMNS.name - 1];
targetArr.push(param);
}
}
// 以降、スプシのデータを使った処理
// 例)注文日が昨日のものをメール送信やSlack通知するなど
return;
};
お役に立てれば幸いです。
質問がありましたら、コメント欄にお願いいたします。
以上、お疲れさまでした〜🍵